Расскажу о преимуществах атомарного дизайна — одного из инновационных подходов в веб-дизайне.
Кто пишет: Евгений Малашук, эксперт веб-дизайн проектов, цифровых/мультимедийных и информационных ресурсов. До 2020 года был совладельцем студии дизайна и брендинга. После 2020 года сотрудничает с гражданскими объединениями и инициативами.
Хотите поделиться своей экспертизой с сообществом? Пишите на [email protected] или в телегу @blogs_devby.
Основные понятия атомарного дизайна
Атомарный веб-дизайн основан на принципе разделения дизайна на мелкие, независимые компоненты, которые называются атомами.
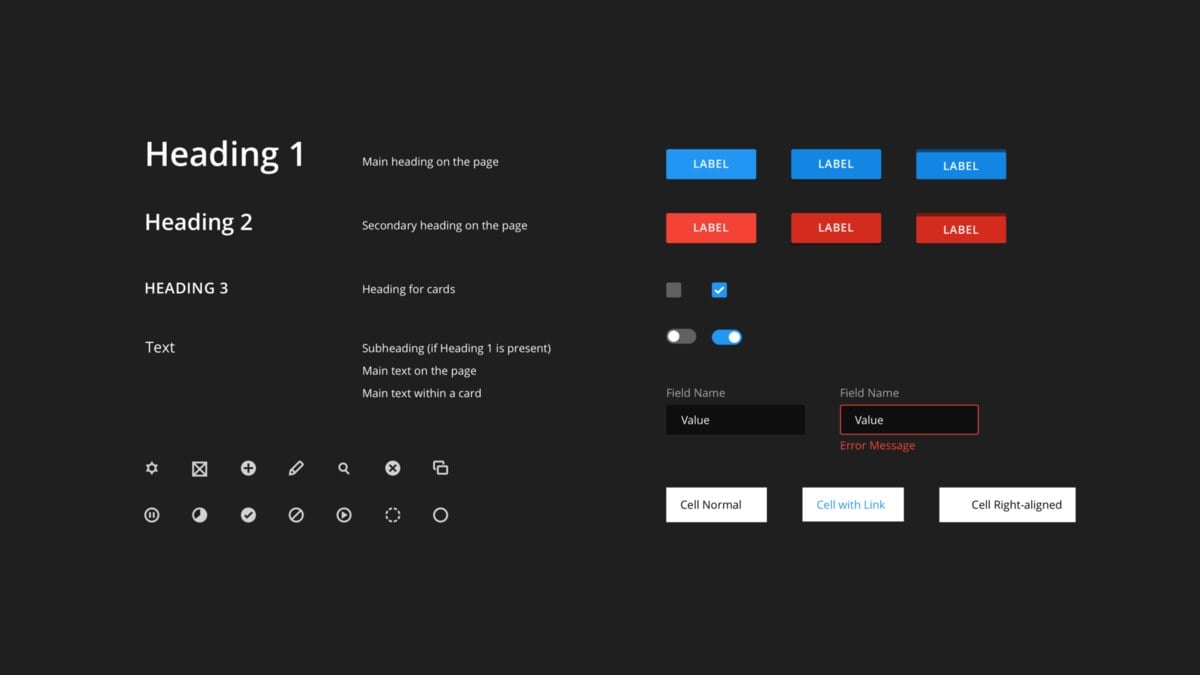
Атомы — это базовые элементы, строительные блоки пользовательского интерфейса. К таким частям относятся:
- кнопки;
- веб-формы;
- иконки;
- поля ввода;
- чекбоксы;
- текстовые стили и другие базовые элементы.
Другие атомы — шрифты, динамические эффекты, цветовая палитра. Каждый атом обладает конкретными индивидуальными характеристиками.

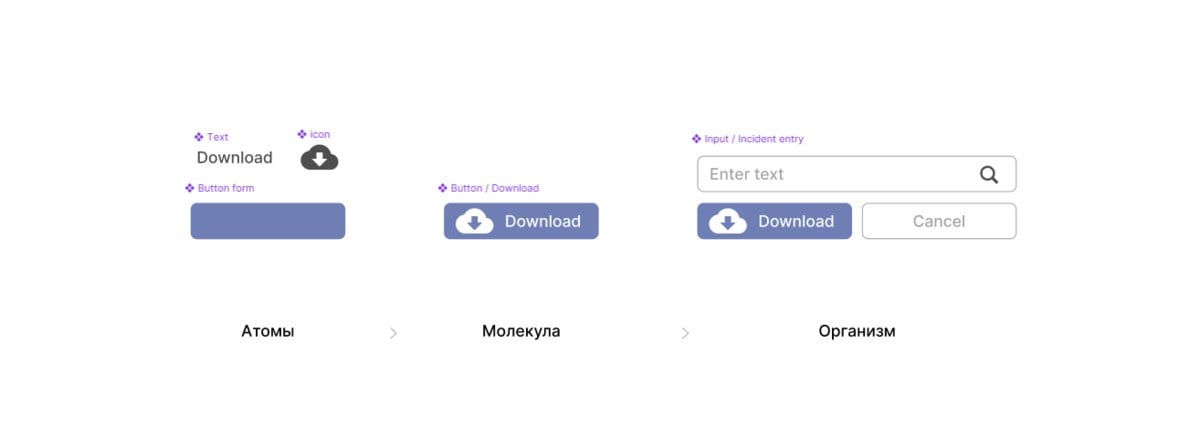
Объединения атомов называются молекулами. Если мы комбинируем друг с другом поле ввода, кнопку и чекбокс получается форма. Соединения атомов веб-интерфейса образуют отдельные элементы системы.
В веб-дизайне молекулами могут быть:
- формы;
- навигация или меню сайта;
- карточка товаров/экспертов/постов;
- баннеры с подписями и прочее.
Связь атомов друг с другом дает совсем иное значение элементам. Теперь кнопка — не просто часть дизайна, она связана с полем ввода и представляет собой отдельный элемент, предназначенный для отправки формы.
Каждый атом может использоваться в различных контекстах и комбинироваться с другими атомами для создания более сложных компонентов и макетов.
Организмы — совокупность молекул и отдельных атомов. Например, шапка (header) сайта состоит из нескольких частей: логотипа, пунктов меню, контактов, корзины, формы поиска, кнопок соц сетей и декоративных элементов.
Header — независимая часть интерфейса и состоит из отдельных маленьких модулей. Объединение этих молекул и атомов можно назвать организмом.
К организмам можно отнести:
- шапку сайта (header);
- полностью оформленные карточки товаров с формами заказа и выбором характеристик;
- подвал сайта (footer);
- товарные сетки и прочее.
Основные принципы атомного дизайна
- Разделение на атомы
Дизайн разбивается на небольшие и переиспользуемые компоненты, которые представляют отдельные атомы. Каждый атом должен иметь четко определенное назначение и внешний вид. - Атомарность и независимость
Каждый атом должен быть независимым и полностью функциональным. Он должен иметь все необходимые стили, состояния и поведение, чтобы быть использованным в любом контексте. - Модульность и повторное использование
Атомы могут быть использованы в различных комбинациях и контекстах, что позволяет повторно использовать дизайн и упрощает его поддержку и расширение. - Система документации
В атомарном веб-дизайне особое внимание уделяется созданию документации, которая описывает каждый атом, его использование, возможные варианты и стилизацию. Это позволяет команде разработчиков эффективно работать с атомами и обеспечивает согласованный дизайн.

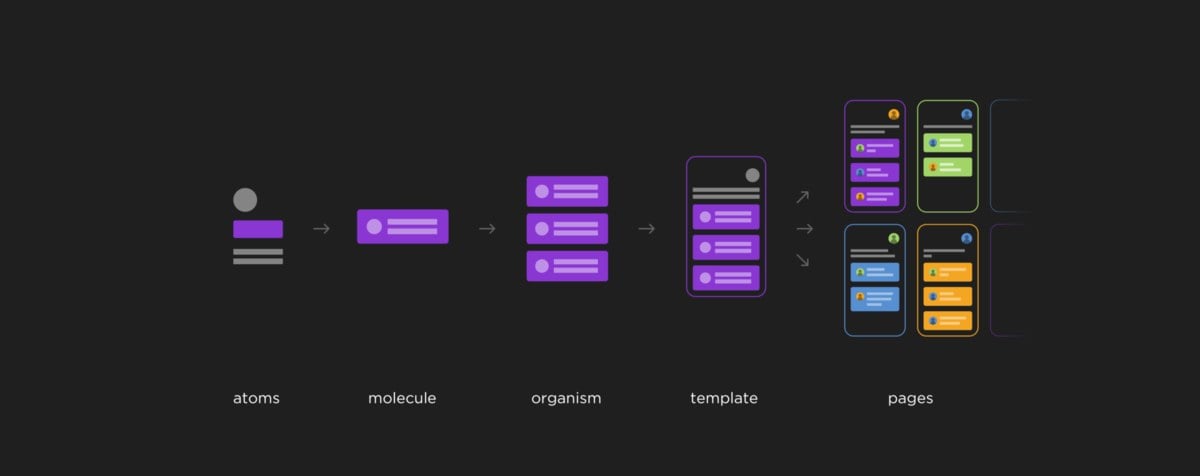
Шаблоны
Шаблоны объединяют компоненты в единообразный макет и формируют первоначальное представление о будущей странице. Каждый элемент получает определенный контекст и становится частью единого целого.
Прототипирование — это схожий процесс, при котором детали страницы размещаются на макете, но оно не следует принципу «от меньшего к большему».
Шаблоны могут различаться и изменяться в зависимости от предполагаемого контента. Вот несколько примеров:
- шаблоны для различных категорий товаров, например, для одежды и для мебели;
- шаблоны для страниц с акциями, приуроченных к праздникам. Например, создание нового раздела в каталоге товаров в предновогоднее время;
- шаблоны страницы оформления заказа, где клиенту предоставляется персональная скидка и прочее;
Страница
Конкретный результат применения шаблона. Мы добавляем в шаблон реальный контент и анализируем, отвечает ли получившаяся страница нашим представлениям об эффективном интерфейсе.
Это последний этап, который показывается заказчику и который видит пользователям сайта.

В тех случаях, когда страница выглядит не так, как хотелось бы, либо когда анализ конверсии и/или пользовательского поведения на странице не отвечает нашим требованиям, мы можем поменять отдельные организмы, молекулы или атомы.
По сути это и есть основная идея атомарного дизайна: мы создаем систему, в которой изменяем отдельные ее элементы.
Преимущества атомарного дизайна
- Гибкость и масштабируемость
Благодаря модульности и повторному использованию атомов, разработчики могут легко создавать и изменять пользовательские интерфейсы. Это делает процесс разработки более гибким и позволяет быстро адаптироваться к изменяющимся требованиям. - Оптимизация ресурсов
Данный подход экономит время дизайнеров и разработчиков. Конечно, создание полного стайл-гайда требует усилий и времени, но если вы работаете над крупным проектом, с помощью задокументированных компонентов количество лишней работы существенно уменьшится. - Эффективная организация работы
Работая над одним проектом, дизайнеры и веб-разработчики находят общий язык и помогают друг другу. Структурированная документация проекта поддерживает дисциплину внутри команды, поэтому все организационные вопросы решаются сами собой, не возникает непонимания поставленных задач. - Повторное использование
Созданные модули можно реализовывать в других проектах заказчиков, ведь все этапы, кроме создания страниц, можно рассматривать как абстрактные компоненты, без привязки к определенному контенту. - Единообразный дизайн
Атомарный подход способствует созданию согласованного дизайна по всему веб-сайту или приложению. Все атомы имеют одну и ту же стилизацию и поведение, что создает единое визуальное впечатление и повышает узнаваемость бренда. - Улучшенная поддержка и сопровождение
Атомарный веб-дизайн упрощает процесс поддержки и сопровождения, поскольку любые изменения, внесенные в атом, автоматически применяются к его всем экземплярам. Это снижает время, затрачиваемое на обновление дизайна и устранение ошибок. - Улучшенная доступность
Атомарный подход позволяет более точно контролировать доступность пользовательского интерфейса. Каждый атом может быть протестирован на соответствие стандартам доступности, что способствует созданию веб-сайтов и приложений, которые доступны для всех пользователей.
Как выглядит атомарный дизайн на практике
С помощью атомарного дизайна мы создаем структуру, начиная с самых базовых элементов, которые объединяют страницы сайта в единый стиль. В теории у нас есть конкретные детали, подобные деталям в большом механизме. Как мы можем применить эти знания на практике?
Необходим единый документ, который позволит команде веб-дизайнеров и разработчиков понять концепцию сайта и постепенно создать единую структуру. Этот документ называется стайл-гайдом, и в нем описывается каждый этап процесса.
Этапы создания стайл-гайда:
- Сначала разрабатывается страница, в которую включены как ранее разработанные атомы, так и новые модули. Дизайн согласовывается с заказчиком.
- После этого страница разбирается на детали, которые описываются в стайл-гайде. Обозначаются отдельные правила для названия атомов, которые потом используют разработчики при написании кода.
- Остальные страницы создаются с помощью разработанного документа.

Готовый набор элементов позволяет сразу проектировать интерфейсы, не тратя силы на отрисовку отдельных деталей, выбор цветовой палитры и шрифтов.
Атомарный дизайн — это удобный подход к созданию дизайна интернет-магазинов. Как правило, такие ресурсы содержат множество блоков, таких как карточки товаров, баннеры с акциями, формы для заказа. Каталог обычно разделен на отдельные страницы, и важно поддерживать единый стиль дизайна.
Давайте рассмотрим пример страницы интернет-магазина, где дизайн состоит из отдельных модулей:
На странице мы видим карточки товаров с указанием цены и кнопкой «Купить», баннер с промокодом, различные фильтры, переключатели страниц и выпадающий список. Каждый из этих элементов может быть разработан в соответствии с методологией атомарного дизайна, внесен в стайл-гайд и затем использован для создания дизайна других страниц каталога.
Чем UI-киты отличаются от атомарного дизайна
Атомарный дизайн — это технология последовательного создания дизайна веб-сайта. А UI-kit — своеобразная библиотека компонентов. Они упрощают работу дизайнера и помогают привести страницу к единому стилю. Однако UI-kit не будет таким полным, как разработанная дизайн-система в соответствии с методологией атомарного дизайна.
Использование только набора элементов UI-кита может привести к возникновению шаблонов, которые могут отличаться от выбранной концепции или дизайна сайта в целом. UI-киты предоставляют набор готовых компонентов, которые могут использоваться для создания интерфейса, но без учета их сочетания и состояния на других страницах и в других контекстах.
UI-кит можно рассматривать как исходник атомов и молекул, которые могут быть использованы для создания более сложных компонентов и шаблонов. Однако, чтобы обеспечить согласованность и стильность дизайна на всем сайте, требуется более широкий подход. В этом случае, использование UI-кита может быть одной из составляющих, но не является полноценным стайл-гайдом, который определяет все аспекты дизайна сайта.
Первоначально этот текст был опубликован на harb.ru.
dev.by, как и другим честным медиа, сегодня очень сложно: редакция работает за пределами страны, а наши рекламные доходы сократились в несколько раз. Но мы справляемся — с вашей помощью. Это вы делитесь с нами инфоповодами, мнениями, опытом, временем и вниманием. А 230 читателей поддерживают нас донатами.
В 2023 году мы хотим собрать 1000 читателей-подписчиков.
Помочь нам можно через Patreon.
Из Беларуси — через Donorbox.
И ещё криптой, тут кошельки.
Спасибо, что прочитали это сообщение.
Что ещё почитать у авторов коммьюнити:
- Аргументируй, а не манипулируй. Как просить повышение зарплаты — советует HR;
- «Это её ежедневный труд». Почему я плачу своей жене за работу по дому;
- «Бизнес-модель версии 2020 года сломалась». О чем говорят сейлзы от Минска до Амстердама — большой отчёт;
Релоцировались? Теперь вы можете комментировать без верификации аккаунта.