Работы для джунов очень мало: у компаний ограниченные бюджеты, а ИИ становится всё более популярным. Технологии постоянно меняются, и объём теоретической «базы» значительно вырос. Фреймворки каждый год добавляют новые возможности.
Расскажу, как обстоят дела на рынке фронтендеров.
Кто пишет: Максим Ходасевич, senior front-end engineer в FocusReactive, 6+ лет опыта. Ведёт блог о фронтенде.

Что делать, если ты начинающий разработчик
Если вы хотите стать программистом, чтобы много зарабатывать, а не потому, что вам это действительно нравится, — сейчас не лучшее время.
Фронтенд-фреймворки раньше работали только на одном компьютере (в браузере), но теперь они поддерживают и второй тип компьютеров — серверы.
Браузеры функционируют по-прежнему, но теперь предоставляют значительно больше возможностей. Например, на конференции React Day Berlin есть видео, где участник играет на музыкальных инструментах, управляя всем из браузера.
Фронтенд стал бэкэндом, а фронтендеры — фулстеками. Такова реальность. Чтобы писать на React, необходимо разбираться в серверных технологиях.
Например, когда я искал свою первую работу 6 лет назад, требовалось:
- Понимать, как работает браузер и обработка запросов.
- Владеть HTML: знать новые теги и принцип работы языка.
- Освоить CSS: методы написания, работу с простыми и сложными свойствами, создание блоков.
- Работать с React/React-router: классовые компоненты, хуки, либо аналогичные технологии, например Vue. Теория и практика.
- Понимать, как функционирует State Management, а также популярные библиотеки вроде Redux.
- Владеть инструментами для тестирования (Testing Libraries).
- Работать с UI-библиотеками, такими как Material UI или Ant Design.
- Разбираться в теории, например ООП и других основах.
Сейчас технологии значительно продвинулись, и требования стали ещё выше.
Что требуют от фронтендеров сейчас:
-
Знание подходов к CSS:
Понимание различных методологий написания CSS (BEM, CSS-in-JS, Atomic CSS и др.), их особенностей и применения. Умение оптимизировать CSS и работа с Tailwind CSS. Это востребовано, но относительно просто освоить. -
Современный стейт-менеджмент:
Нужно разбираться, как изменился подход к управлению состоянием. Сейчас существует более 10 решений (например, Redux Toolkit, Zustand, Recoil), и каждая компания может использовать своё. Многие из них имеют серверные аспекты, что усложняет их изучение. -
Новые UI-библиотеки:
Текущие проекты активно используют копирование и переиспользование готовых open-source компонентов. Знание популярных библиотек и умение быстро адаптировать их под задачи остаются ключевыми навыками. -
Развитие React и альтернативных фреймворков:
Реакт продолжает активно развиваться: появляются новые серверные возможности и дополнительные инструменты. Нужно разбираться как в традиционных, так и в новых подходах. У Vue и других фреймворков похожая динамика — требуется изучение их эволюции. -
Мета-фреймворки:
Владение Next.js, Nuxt и другими инструментами стало обязательным. Эти фреймворки добавляют важные возможности вроде SSR (server-side rendering), кэширования и ревалидации. -
Работа с сетью и интеграциями:
Нужно понимать, как организовать сетевые запросы, интеграцию приложений с внешними сервисами, а также эффективно работать с кэшированием и обновлением данных. -
Новые рабочие среды:
Современные компании используют множество инструментов, включая Docker, CI/CD, и облачные сервисы. Понимание этой экосистемы обязательно. -
Софт-скиллы:
Умение работать в команде, самостоятельно брать ответственность за выполнение задач и демонстрировать «high ownership» — один из ключевых факторов, который всё чаще упоминается в вакансиях.

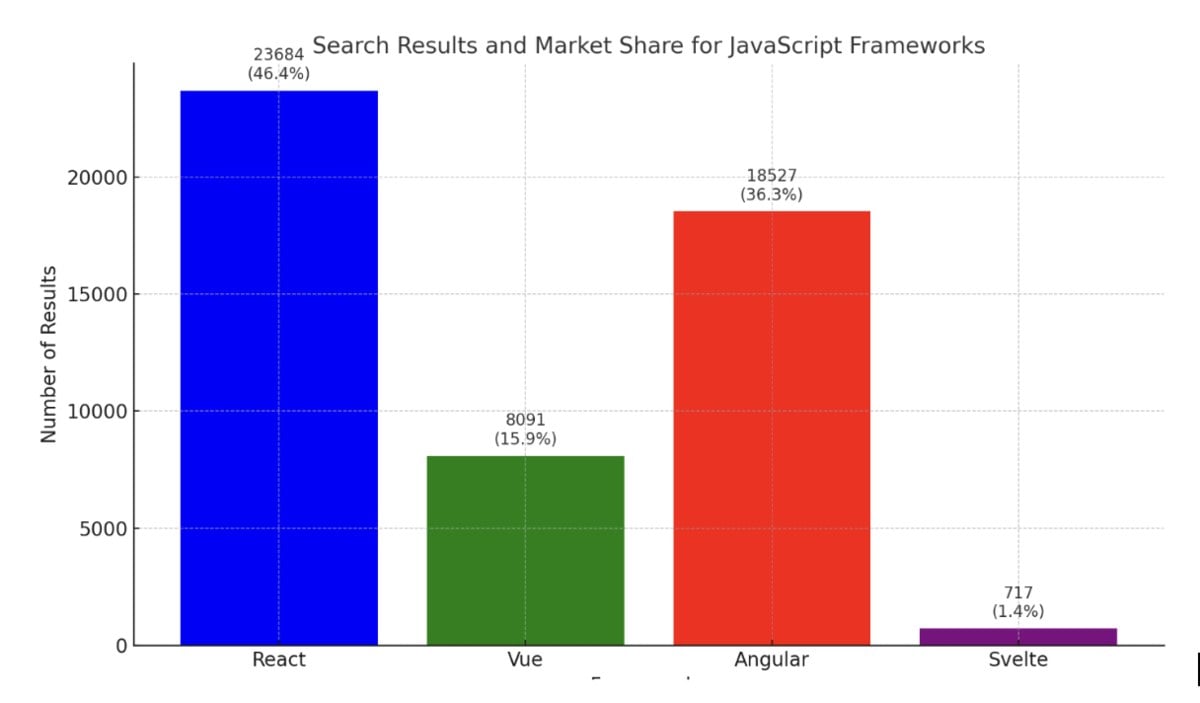
Я провёл мини-исследование, чтобы выяснить, какие технологии наиболее востребованы на европейском рынке. Его результаты представлены на графике.
Как понять, что вы готовы к работе фронтенд-разработчика?
Во-первых, вы изучили основы веб-разработки (HTML, CSS, JavaScript) и освоили React, а также Next.js или другой мета-фреймворк.
Во-вторых, вы можете самостоятельно начать проект с нуля, реализовать его логику, развернуть приложение на сервере и поделиться ссылкой на рабочую версию. Ещё лучше, если у вас уже есть 10+ таких завершённых проектов, чтобы выработать уверенность и «мышечную память».
В-третьих, если у вас уже есть какой-то опыт работы с технологиями, будет проще адаптироваться и улучшать навыки. Современные компании предоставляют качественную документацию и гайды, чтобы ускорить процесс обучения.
Читайте доклады, смотрите тематические видео, анализируйте, какие технологии сейчас популярны. Это поможет вам ориентироваться в тенденциях рынка и быть в курсе актуальных требований.
Как найти работу фронтендером
Главное сейчас — искренне любить технологии и быть готовым к небольшой зарплате в начале карьеры.
Вот несколько советов:
-
Найдите своё коммьюнити и работайте над open-source проектом
Очень важно научиться работать и взаимодействовать с людьми. Поищите единомышленников на X, Twitch или в комментариях на YouTube. Взаимодействуйте с людьми, задавайте вопросы и старайтесь быть полезным, а не спамить («don’t talk unless you can’t improve the silence»). Также найдите полезное видео в тему.
В open-source всегда нужны рабочие руки — это отличная возможность «набить руку», поработать в реальных процессах и добавить проект в портфолио. -
Практикуйтесь в создании приложений и делитесь ими в интернете
Создавайте свои продукты, решая реальные проблемы. Благодаря ИИ это стало намного проще и быстрее. Кроме того, на практике вы гораздо быстрее освоите современные технологии, чем изучая их в теории. -
Учите менее популярные технологии
Пример — Svelte. У него пока небольшой рынок, но он постепенно растёт. Конкуренция в таких нишах ниже, а шансы найти работу — выше. -
Будьте проактивными
Пишите людям напрямую в LinkedIn и предлагайте свои услуги, подчёркивая свою трудолюбивость и желание учиться. Многие боятся написать первыми, но это важно. Замечено, что в LinkedIn часто даже не пишут сообщений при добавлении в друзья.Ваша задача — убедить работодателя, что вы являетесь позитивным ROI (return on investment, возврат инвестиций).
Есть компании, которые принципиально не берут на работу джунов. Они считают, что небольшие команды с высокой экспертизой эффективнее, чем те, которые включают и джунов, и сеньоров. Многие компании придерживаются такого подхода.
Сколько зарабатывают фронтендеры
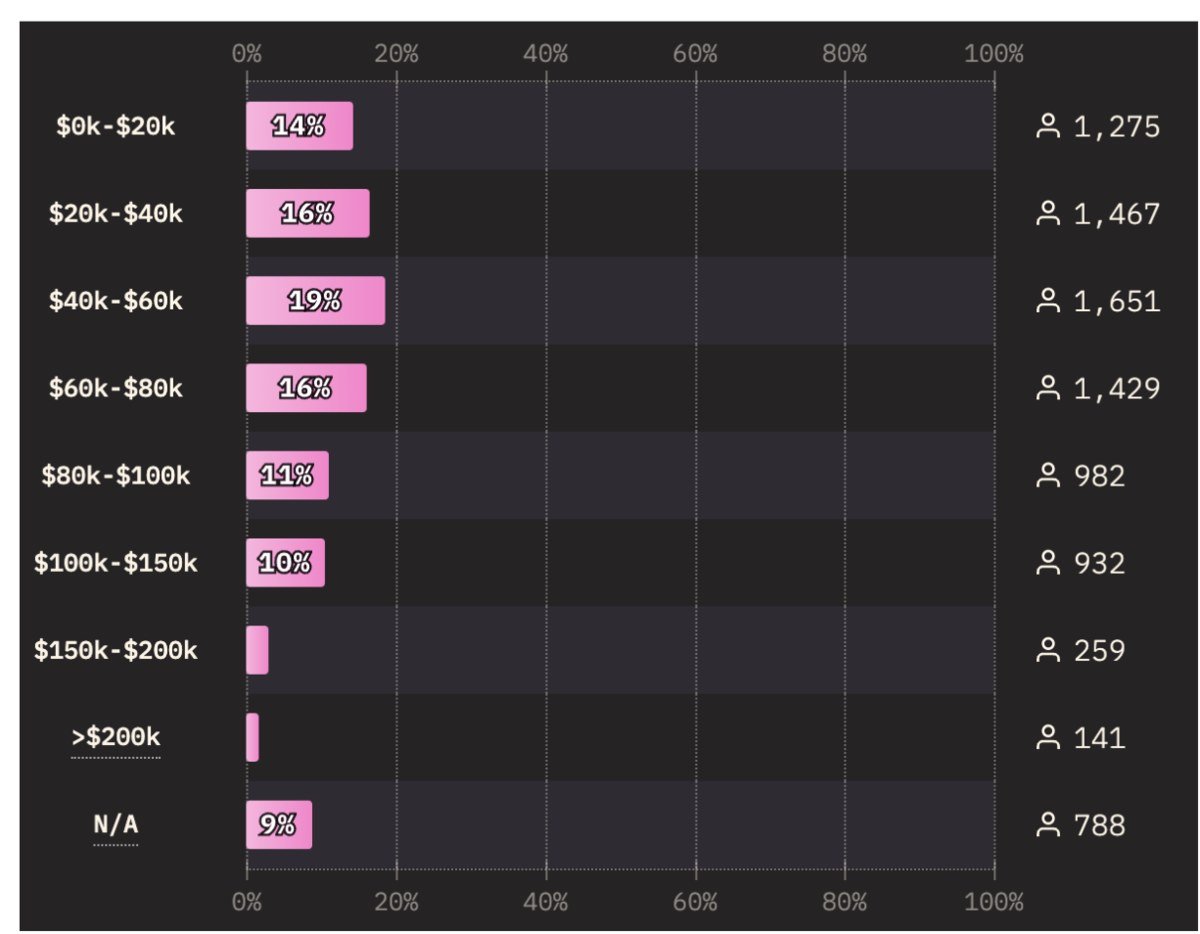
Я нашёл график, который показывает зарплаты миддлов и сеньоров в Евросоюзе. Суммы указаны в год до уплаты налогов.

Кроме США и Англии, близко к $100 тысячам «грязными» в год в Европе зарабатывают только в Швейцарии и Германии. Помните о прогрессивной шкале налогообложения: чем выше доход, тем выше процент налогов. Много зарабатывать становится невыгодно.
В Польше зарплата фронтендера составляет $2,5–6 тысяч «грязными» в месяц. Такой разброс зависит от навыков и умения себя продать.
В Европе работы довольно много, в то время как в Беларуси её меньше. На сайте rabota.by сейчас размещено 147 вакансий для фронтендеров по всей стране.
Полезные ссылки для начинающих
- Отличный интерактивный гайд по NextJS.
- Хороший ресурс для начинающих изучать React, и туда же YouTube-видео. Потом почитайте эт. И рекомендую углубляться в понравившиеся вас темы.
Советую следить за этими аккаунтами в X — @kentcdodds, @TejasKumar_, @jherr, @webdevcody, @leeerob, @ryancarniato. У них есть youtube-каналы и подкасты.
И ещё пару полезных ресурсов:
- Syntax.fm.
- ThisWeekInreact.
- YouTube-канал t3dotgg.
- gitnation.com.
- Тред на Reddit.
- YouTube-канал FrontendFirst.
Вместо послесловия
Да, требования высоки. Нужно знать множество технологий, прикладывать дополнительные усилия и мыслить нестандартно. Но если вы соответствуете этим требованиям и сможете продемонстрировать свою ценность, работа всегда вас найдёт.
Технологии продолжают развиваться, компании продолжают получать финансирование и тратить деньги, хотя темпы роста снизились. Это не конец света.
Поэтому оставайтесь в тренде. Сейчас каждый может найти формат обучения, который ему подходит: короткие или длинные обучающие видео, подкасты, блогпосты, X и т. д. Следите за развитием ИИ — как для программирования, так и для бытового использования.
Делайте то, что вы действительно любите, и удачи!
Мнение автора может не совпадать с позицией редакции.
Релоцировались? Теперь вы можете комментировать без верификации аккаунта.
Бег изо всех сил, просто чтобы оставаться на месте.
Может быть пора включить мозг и принять единственно правильное решение?
—
Пользователь отредактировал комментарий 24 января 2025, 12:20
makes sense
wasm в хату (с)
я не фронт, из реальн ополезного - реакти и некст, все остальное устарелое оно
Пользователь отредактировал комментарий 22 января 2025, 22:47
факты right here
но unforch большинство компаний сидят на легаси )
Так а где здесь про бэкенд/фулстэк? Обычная безсистемная свалка из кривых и сырых фронт либ и утилит, в которой постоянно что-то рождается и умирает. Настолько постоянно, что нет смысла даже вникать если не прижало
+1.
"А чего с вами знакомиться? Вы каждый сезон новые"
Тоже не понял где в тексте про фуллстек? Видимо он думает, что делать запросы к апи - это уже работа над бэкендом.
Ну дай бог
Пользователь отредактировал комментарий 23 января 2025, 11:43
видимо твои знания устарели, советую обновить
фронтэндеры всегда делали запросы к апи, и это никогда не было бэкэндом, что за глупости ты пишешь
теперь любое фронт приложение рождается на сервере и при необходимости ты opt-in клиент
то есть твой дефолт - это сервер, и с этого сервера ты не только отправляешь запросы, там есть (мб немного) про это
гл
Комментарий скрыт за нарушение правил комментирования.
Правила тут, их всего 5
рассказываю: с появлением next.js и RSC границы между фронтом и бэкам сильно размылись....теперь любое фронт приложение рождается на сервере и при необходимости ты opt-in клиент
next.js - бэкэнд фреймворк, советую чекнуть доку
по поводу второй части коммента +- согл, но unforch большинство компаний сидят на легаси )
Пользователь отредактировал комментарий 24 января 2025, 13:04
То что next js это рендеринг на сервере мы поняли, но всё-таки бэкенд в классическом понимании это немного другое
Пользователь отредактировал комментарий 25 января 2025, 00:28
в классическом-классическом, может быть
но с приходом авс и лямбд появилось новая классика - serverless с вытекающими
могу ошибаться офк
и какое отношение serverless имеет к nextjs? serverless - это просто попытка сделать каждый роут отдельной функцией и заплатить бесконечное количество денег за это. Дорогой подход, которому недолго осталось
nextjs - это не фулстек, это рендер фронтенда на сервере, фулстек подразумевает полноценную разработку бэкенда, а не компоненты в реакт и редкие эндпоинты для json.
Пользователь отредактировал комментарий 25 января 2025, 15:31
какие-то либо кривые и сырые, какие-то живут под 10 лет, так что это - голословное заявление
Из моего наблюдения за 8 лет работы. Почти все "бэкэндеры" де-факто фулстэк, потому что знают (на практике) как минимум один ui framework. А вот в обратную сторону это нечасто работает
Из моего опыта за 7 лет, почти все "бекендеры" которые заявляют что они фулстеки, ничего толкового сделать не могут, если это сложнее маппера данных с бека. Адаптивность, семантика, доступность, понимание как работает DOM, проблемы по всем фронтам.
А вот наоборот очень даже выходят толковые "фулстеки"
Наоборот обычно получается бэк на NodeJS, который ложится под нагрузкой.
Т.ч. лучше фронтам заниматься адаптивностью, семантикой, доступностью и DOM и не лезьте в бэк. А бэк пусть пилят бэкэнды, тем более что они и так не особо горят желанием лезть в фронт, пока их не заставят.
"Наоборот обычно получается бэк на NodeJS, который ложится под нагрузкой."
смешно немного, спасибо за позитив
плюс, просто бэкэндеры бояться что их заменять ))) уже тают
но, конечно, заменял не всех
по моему опыту, бэкэндеры, которым падает фронт таска по типу "изменить курсор при наведении на элемент", делаю ее 8 часов
про дефролт фронтов которым падает бэкнд таска сказать не могу
по моему опыту фронты которым падает таска "обеспечить eventual consistency для распределённой бизнес-операции" не могут сделать её в принципе за обозримое время.
А мне идея про мотивацию понравилась, если есть мотивация - вопрос изучения этих библиотек максимум 2 недели
а можно не надо? разберитесь там у себя на фронте сначала
рассказываю: с появлением next.js и RSC границы между фронтом и бэкам сильно размылись....теперь любое фронт приложение рождается на сервере и при необходимости ты opt-in клиент
next.js - бэкэнд фреймворк, советую чекнуть доку
next.js - фреймворк говна, и я с ним к сожалению знаком. И если ты считаешь это полноценным бэкэнд-фреймворков - вот с этого можешь и начать разбираться
хочу разобраться у себя на фронте, с чего посоветуешь начать?
а этот шестилетний фронтендер открывал свой сайт(блог) в дарк теме?
Пользователь отредактировал комментарий 23 января 2025, 20:22
нет
чекну, все ок, надо онт статей только поменять
спасибо за фидбэк, но тебе надо учиться давать его в приемлемой форме :)
удачи в обучении
всем спасибо за комменты, действительно полезно почитатьь, что думают другие люди!🫂
Блог выглядае, нібы аўтар пачаў вучыць новы бэкэнд фрэймворк і вырашыў гэты дэма-сайт апублікаваць. Вельмі міла выглядае.
Без хэйту. Але раю, калі аўтар хоча, каб яго сайт як візытоўка выглядал - трэба сайт у нармальны выгляд прывесці, ці спасылку пакуль прыхаваць. А то сайт зараз выглядае горш, за тыя з туторыялаў для бэкэндэраў, а аўтар сабе як фулстэк з 6+ гадамі досведа пазыцыянуе.
у всех свои приоритеты. кто-то инвестирует время в value, кто-то создает дизайн для своего блога
ps пример того, что я хотел сделать изначально, но увлекся и потратил лишних 5 минут
https://www.muskfoundation.org/
Полностью соглашусь! Плюсом ещё знания основ DevOps