
 Все началось около двух лет назад. Я как раз перешел на работу в Mozilla и, проведя там пару месяцев, наткнулся на одну вики-страничку. Она называлась «B2G». «B2G» означает «Boot to Gecko». Название подразумевает, что вам предлагается загрузиться в Gecko, графический движок Firefox. Это кодовое название регулярно упоминалось уже на протяжении года. Очевидно, речь шла о разработке операционной системы, основанной на открытых стандартах и ориентированной именно на Открытый Веб. Для большинства из нас эта статья оказалась полной неожиданностью, в том числе, для команды по продвижению идей и связям с прессой (Press and Evangelism Team).
Все началось около двух лет назад. Я как раз перешел на работу в Mozilla и, проведя там пару месяцев, наткнулся на одну вики-страничку. Она называлась «B2G». «B2G» означает «Boot to Gecko». Название подразумевает, что вам предлагается загрузиться в Gecko, графический движок Firefox. Это кодовое название регулярно упоминалось уже на протяжении года. Очевидно, речь шла о разработке операционной системы, основанной на открытых стандартах и ориентированной именно на Открытый Веб. Для большинства из нас эта статья оказалась полной неожиданностью, в том числе, для команды по продвижению идей и связям с прессой (Press and Evangelism Team).
Оказалось, что эта разработка уже несколько раз фигурировала в СМИ, прежде чем нас уведомили, что же под ней скрывается. Мы сбивались с ног, то и дело устраивали собрания, на которых пытались понять, о чем же идет речь.

Постепенно проект развился, многие его аспекты были полностью упразднены. Действительно, потребовалось время, чтобы очертить основной фокус этого проекта, определить основные направления работ и решить, как двигаться вперед.
Что же это такое
В основе операционной системы Firefox OS лежит идея о создании такой мобильной платформы, которая была бы совершенно открытой и предоставляла максимально широкие возможности для разработчиков, партнеров и, в конечном итоге, для самих пользователей. Мы неоднократно подчеркивали, что не собираемся конкурировать с высокотехнологичными смартфонами iPhone и Android, а хотим предложить альтернативу этим зарождающимся рынкам. Если у человека нет смартфона или есть обычный сотовый телефон с прошивкой — как ему обзавестись действительно недорогим высокотехнологичным телефоном?
Что нужно сделать, чтобы Интернет оставался максимально демократичным, чтобы практически любой желающий мог поучаствовать в разработках и внести свою лепту, не уплачивая сотни долларов лишь для того, чтобы войти?
Прогнозируется, что в течение ближайших нескольких лет добавится около двух миллиардов (!) новых пользователей Интернета. Абсолютное большинство из них будет выходить в Интернет со смартфонов. Как мы можем помочь им, предоставить им такую возможность?
Мы, сотрудники Mozilla, считаем, что это можно сделать при помощи полностью открытого устройства. Устройства, доступного каждому, в доработке которого может участвовать кто угодно. Причем, речь идет не только о разработке, но и стимулировании других игроков мобильного рынка создавать свои устройства более открытыми, более приспособленными к работе в Открытом Вебе, а также устанавливать реальные цены для таких устройств.
Настоящий open source
С первого же дня разработок репозиторий с исходным кодом был доступен на GitHub. Да, с первого дня. С тех пор все разработки велись в реальном времени, с ними мог знакомиться каждый, их можно было свободно анализировать и дополнять. Сначала весь проект находился в репозитории одного человека, а потом переехал в другой, выделенный Mozilla.
Знакомство с веб-API
На мой взгляд, Apple свернула на неверный путь в тот момент, когда заложила основы создания программ для iPhone. Выпуская первую версию, они утверждали, что все должно лежать в Вебе, и вы сможете просмотреть эту информацию через браузер Safari. Но проблема, разумеется, была в том, что ни один веб-сайт не предоставляет доступа ко всем подсистемам устройства — например, к камере, списку контактов и т.д. В принципе, iPhone был огромным прорывом в области мобильной связи, но разработчики были, мягко говоря, разочарованы из-за невозможности что-либо самостоятельно привносить в эту платформу.
Но Apple продолжила двигаться по этому пути (на котором мы столкнулись с Objective-C, App Store и всем остальным). Мы бы хотели, чтобы они лучше разработали веб-компоненты, открыли доступ к локальным API устройства и развили свою платформу до таких высот, каких она заслуживает. Но, увы, этого не произошло. Они продолжают придерживаться своего закрытого проприетарного подхода.
Итак, эти задачи оставалось решить кому-то еще. В августе 2011 года я написал мой первый пост о том, что в Mozilla запущена инициатива по созданию веб-API. У нее была четкая цель — улучшить доступ к веб-уровню. С тех пор я написал ряд статей о различных API и нашем стремлении их стандартизировать. Ведь если бы мы делали все разработки только под себя, то это не отвечало бы потребностям Открытого Веба.
Мой самый развернутый пост об API назывался «Using WebAPIs to make the web layer more capable». Думаю, он дает достаточно полное представление о том, как много можно сделать на веб-уровне.
Приложения: что это такое и зачем они нам нужны?
После того как Apple организовала рынок App Store, все остальные также захотели иметь свои полностью контролируемые рынки приложений и собственные API. Это делалось с целью получения максимальных прибылей. Действительно, это бизнес, в котором каждый защищает свои интересы.
Мне кажется, что сам феномен Всемирной Паутины и использование гиперссылок в частности — одни из самых потрясающих достижений нашего времени. Мы должны защищать эти достижения. И кроме гиперссылок, вам нужен определенный механизм быстрого доступа к ним (то есть, закладки), позволяющий добавить веб-страницу/URL на рабочий стол. Вот и все.
Пользователи от этого только выиграют, а разработчикам придется заниматься всего одной технологией — Вебом, а не заводить отдельную команду для каждой новой мобильной платформы. Создавая Firefox OS, мы не стремились заставить разработчиков учить что-то новое с нуля. Мы хотели дать им возможность применять и переиспользовать уже имеющиеся технологии Открытого Веба.
Поскольку пользователи так привыкли работать с приложениями, мы предоставляем такую возможность и в Firefox OS, но постарались гарантировать, что этот процесс будет основан на принципах Открытого Веба.
У нас есть и свой рынок (Firefox Marketplace), куда вы можете отправлять ваши приложения, чтобы люди могли найти их, купить их у вас, и т.д. Но здесь исключительно важно отметить, что вы можете не собирать приложение, если не хотите, можете не связываться с рынком — ваши приложения можно будет установить откуда угодно. Надеемся, что со временем люди смогут создавать и собственные специализированные рынки, например, объединенные определенной темой или местными особенностями.
Наконец, вы можете продолжать разработку собственного мобильного сайта на HTML5 — разумеется, по принципам адаптивного дизайна — и он отлично впишется в Firefox OS. Я считаю, что создание веб-приложения — лишь один из возможных вариантов. Выбор за вами.
Поиск мобильных сайтов, доступных только в Вебе
Еще одно замечание для пользователей. Если «пролистать» от главного экрана Firefox OS на шаг влево, то вы попадете на интегрированный сервис Everything.me, предназначенный для поиска мобильных сайтов. Сначала вы можете его протестировать, а затем, если желаете, закрепить на главном экране
А вот и Web Activities!
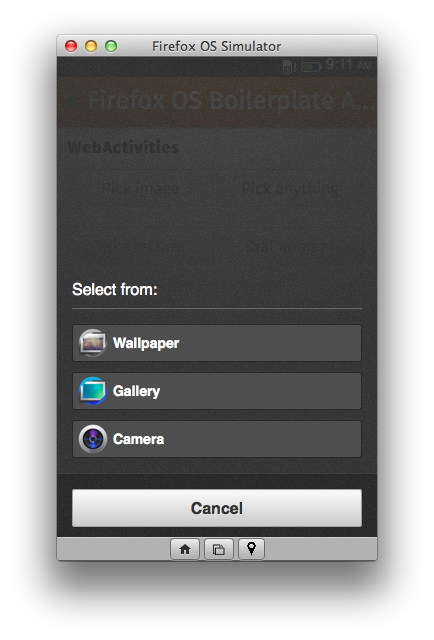
Учитывая все вышесказанное о веб-API, в мобильной среде есть несколько вещей, которые слишком конфиденциальны, и к ним нельзя взять и предоставить полный доступ. Таковы, например, функции телефонии и SMS. Но, разумеется, существуют практические случаи, в которых вам может потребоваться активировать эти сервисы и обеспечить их взаимодействие с вашим приложением. Поэтому мы и разработали Web Activities — простую и мощную возможность именно такого уровня. Она учитывает и практику использования в подключенном режиме и получение от пользователя соответствующего разрешения.

Инструменты
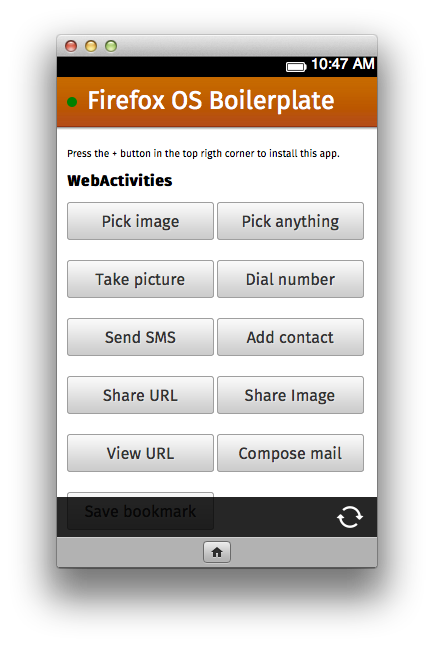
Было бы интересно рассмотреть и развитие инструментов и возможностей, протестировав эту открытую платформу в простом и облегченном варианте. Хочется искренне поблагодарить за проделанную работу Мика Мелеза и других, разработавших для этого симулятор Firefox OS. Я имел честь поучаствовать в создании «Шаблонного приложения» (Boilerplate App) для Firefox OS, учитывающего все основные потребности и замечания будущих разработчиков.

Когда все началось
Но самое интересное началось, когда мы постепенно стали переходить от теории к практике — примерно через шесть месяцев после самого первого анонса. Как раз в то время состоялась важнейшая конференция «Mobile World Conference» в Барселоне — то место, где непременно стоит побывать всем, серьезно занимающимся разработкой для мобильного сектора.
Я не смог лично поучаствовать в этом событии, но старался привлечь к нему внимание, написав в блоге Mozilla Boot to Gecko посты «The Web is the Platform» и «Gaia, Mozilla’s user interface for Boot to Gecko — all web technologies». Они пользовались огромным интересом, и с тех пор нам было уже некогда отдыхать.
Mobile World Conference, год 2013
В этом году я решил побывать на Mobile World Conference, мне непременно хотелось быть причастным ко всему, что там происходило. Firefox OS пользовалась огромным интересом, с ней связывали большие надежды. Думаю, нечто подобное происходило после релиза Firefox 1.0.

Наши дни
К настоящему времени проделана уже очень большая работа, в которой участвовало много людей. Нужно было все стартовать, справиться со сложностями начального периода, заключить необходимые сделки, понять, обучить и вдохновить разработчиков. Было нелегко, но я не жалею ни об одной потраченной на это секунде. Спасибо всем, кто уже успел поучаствовать в проекте!
Я участвовал в нем с самого начала, с первого коммита до появления на рынке первых устройств, у которых уже есть первые обладатели. Это был просто волшебный опыт, признаться, я немного тронут. Не всем выпадает шанс участвовать в зарождении совершенно новой мобильной операционной системы — от первых задумок до выпуска на рынок.
Но это не конец, а только начало.
Роберт Найман.






Релоцировались? Теперь вы можете комментировать без верификации аккаунта.