
«Мегаплан» — одна из старейших СRM для совместной работы и организации продаж. Архитектор компании Артур Эшенбренер приоткрыл для dev.by дверь в закулисье разработки.
 С момента задумки «Мегаплана» в 2006 году над ним работало несколько команд. Каждая из них привносила в разработку новые технологии и придерживалась определённых вкусовых предпочтений. Но всё равно критерии отбора технологических платформ для популярного продукта оставались неизменными на протяжении всей его истории. Мы узнали, что это за критерии, а заодно поговорили о технологиях, которые компания применяет в своём продукте сегодня.
С момента задумки «Мегаплана» в 2006 году над ним работало несколько команд. Каждая из них привносила в разработку новые технологии и придерживалась определённых вкусовых предпочтений. Но всё равно критерии отбора технологических платформ для популярного продукта оставались неизменными на протяжении всей его истории. Мы узнали, что это за критерии, а заодно поговорили о технологиях, которые компания применяет в своём продукте сегодня.
— О чём вы думаете, когда выбираете для себя новую технологию?
— О перспективе, прежде всего. В разработке «Мегаплана» всегда старались смотреть вперёд. Не секрет, что в современном мире технологии развиваются с невероятной скоростью, выходят новые версии, а прежние быстро устаревают. Нам важно иметь инструменты, которые активно используются другими профессионалами и хорошо себя зарекомендовали.
Мы следим за трендами и выбираем технологии, которые с большой вероятностью будут популярны в ближайшие несколько лет.
— «Мегаплан» — большое веб-приложение, которым пользуются несколько сотен тысяч человек. Какие технические платформы подходят вам больше?
— Мы любим фреймворки и библиотеки с готовыми правилами и инструментами. Нет, мы не ленивые, просто рационально подходим к задачам. Если инфраструктура фреймворка отвечает сложности нашего проекта, мы ею пользуемся. Такой подход позволяет нам значительно ускоряться в разработке и выпускать обновления каждый месяц. Причём мы часто делаем действительно сложные вещи и быстро оптимизируем их под новые нагрузки, ведь количество пользователей постоянно растёт.
— В «Мегаплане» идёт тотальный редизайн. Что поменялось на уровне технологий?
— Сначала мы перешли на ReactJS и Redux. Теперь Redux сменили на MobX — для многих пока загадочную технологию в реактивном программировании.
Библиотеку Facebook ReactJS когда-то выбрали за удобство проектирования представления данных на экране пользователя, а MobХ от Mendix — за то, что прост в использовании и позволяет меньше ошибаться нам, разработчикам.
Мы не боимся миксовать технологии, потому что иногда вместе они могут дать вау-эффект. Как, например, React JS, которая использует Mobx для отображения на экране и быстрого отклика. В паре они великолепны: «Мегаплан» значительно ускорился.
— Что удалось перевести на новый код?
— Мы работаем над новой версией продукта с прошлого года: тщательно тестируем внутри компании и переводим клиентов постепенно. Некоторое время даём им возможность переходить из старого интерфейса в новый и обратно, чтобы было проще привыкнуть.
Начали с наиболее востребованного приложения — панели информера, на которой находятся центр уведомлений, чат и список избранных объектов.

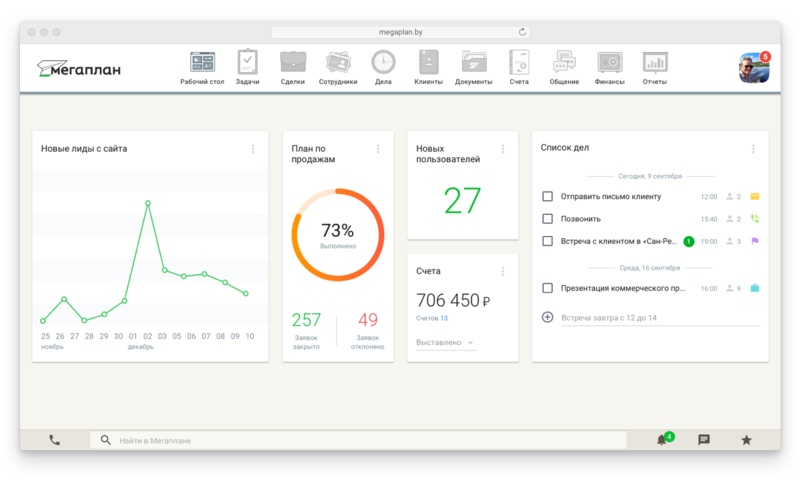
Потом добавили новый рабочий стол. Сейчас он состоит из виджетов, которые обновляются в реальном времени.

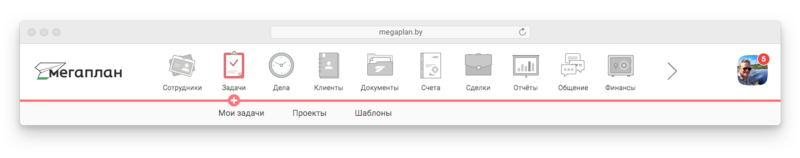
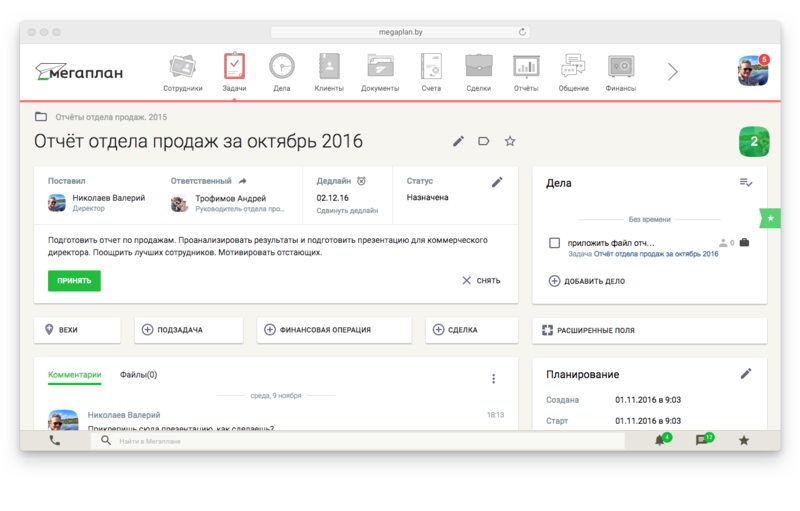
Из последнего, что перевели на новый код — интерактивное верхнее меню и карточка задачи с настраиваемым интерфейсом. Каждая иконка меню откликается на курсор: в ней появляются цвет и анимация.

В новой форме карточки задачи редко используемые элементы можно сворачивать, а важные, наоборот, выносить на первый план.

— Какую пользу получил «Мегаплан» от внедрения MobX?
— Он в разы ускорил интерфейс: страницы стали быстрее загружаться, почти исчезли ошибки, снизилась нагрузка на разработчиков. Дело в том, что MobX дает возможность писать меньше кода, а чем меньше пишешь, тем реже ошибаешься. Мне лично он помогает управлять состоянием продукта и разрабатывать новые фичи для клиентов.
— Можете пояснить принципы работы для тех, кто ещё не знаком с этой технологией?
— Они просты и похожи на таблицы Excel, когда изменение в одной ячейке вызывает изменения в других, только в MobX это происходит на уровне пользовательских интерфейсов. Он помогает выстраивать цепочку событий и автоматически меняет их значения. Возьмём пример — новый комментарий в карточке задачи. Представьте, что он при отправке попадает в какую-то ячейку, а список, в который он добавляется, является формулой от нее. Тогда список «слушает» изменения и сам обновляется.
— И так со всеми элементами?
— Да, особенно удобно, если элемент частый. Например, имена и фамилии сотрудников раскиданы по всему «Мегаплану»: они встречаются в тех же комментариях, среди ответственных и постановщиков по задачам, в списках. Предположим, ваша сотрудница Ира Иванова вышла замуж и поменяла фамилию на Петрову. Я изменю фамилию в одной ячейке, и она обновится во всём интерфейсе. В общем-то это и есть главный принцип функционального реактивного программирования, благодаря которому приходится меньше операций держать в уме и реже делать что-то вручную.
— Какие технологии вы использовали раньше?
— В самом начале сложился набор из самописного фреймворка и ORM для PHP, монолитного приложения с серверным рендерингом. До 2012 года фронтенд делали по остаточному принципу для минимального оживления приложения.
После этого перевели внутренний фреймворк на рельсы Symfony2 для уменьшения связности кода, обеспечения более качественного покрытия кода юнит-тестами. Фронтенд оставили без изменений, а уже новые технологии собственного производства применили в другом нашем проекте — в Зеттаплане, менеджере задач и проектов.
В 2016 году всю фронтенд-разработку поставили на рельсы TypeScript, React и MobX. Новые технологии помогли нам повысить качество и скорость разработки, а также упростить тестирование на клиентской стороне. Для клиентов разработали Rest API на бекенде с применением тех же технологий Symfony 2.
— Почему не прижился Redux ?
— Потому что оказался слишком многослойным для такого большого приложения, как «Мегаплан», и приводил к частому подтормаживанию всего интерфейса. Приходилось каждый раз избавляться от «тормозов» заново, используя Reselect для оптимизации скорости работы. Как оказалось, Redux удобнее использовать в средних и маленьких приложениях, а в «Мегаплане» сложный код и его много.
— Когда вы переходите на новую, совсем незнакомую технологию, как тот же MobX, не боитесь чего-то не понять и ненароком поломать весь код?
— Мы тестируем новые инструменты перед тем, как пустить в бой. В разработке пользуемся принципом рефакторинга. Он заключается в том, что сначала выделяешь то место в коде, которое нужно поменять, фиксируешь его, переписываешь и только после теста на ошибки новый код добавляешь, а старый удаляешь.
В таком рефакторинге нам очень помогает язык программирования TypeScript. Он упрощает и ускоряет кодинг, беря на себя большую часть тестов. Тебе не нужно после каждого изменения открывать браузер и проверять работоспособность. Если он не показал ошибки, значит велика вероятность, что всё хорошо будет работать и в браузере.
Что касается MobX, то в России и Беларуси его действительно используют редко. Зарубежом это давно уже тренд: разработчики даже конференцию собирают. А если так, то есть наработанная практика, поэтому вероятность скрытых багов минимальна. В своё время Redux был выбран нами по той же причине, и он тоже показал себя достаточно хорошо.
— Что планируете делать дальше?
— Мы перевели на MobX 80% продукта в новом дизайне, но работы впереди ещё много. К тому же, применяя у себя какие-то технологии, мы одновременно их улучшаем. Например, я своими руками исправил в MobX несколько ошибок и сделал пару доработок, за это меня взяли в команду его разработчиков. Теперь вот гордимся, что «Мегаплан» причастен к созданию мировых трендов в ИТ-разработке.






Релоцировались? Теперь вы можете комментировать без верификации аккаунта.